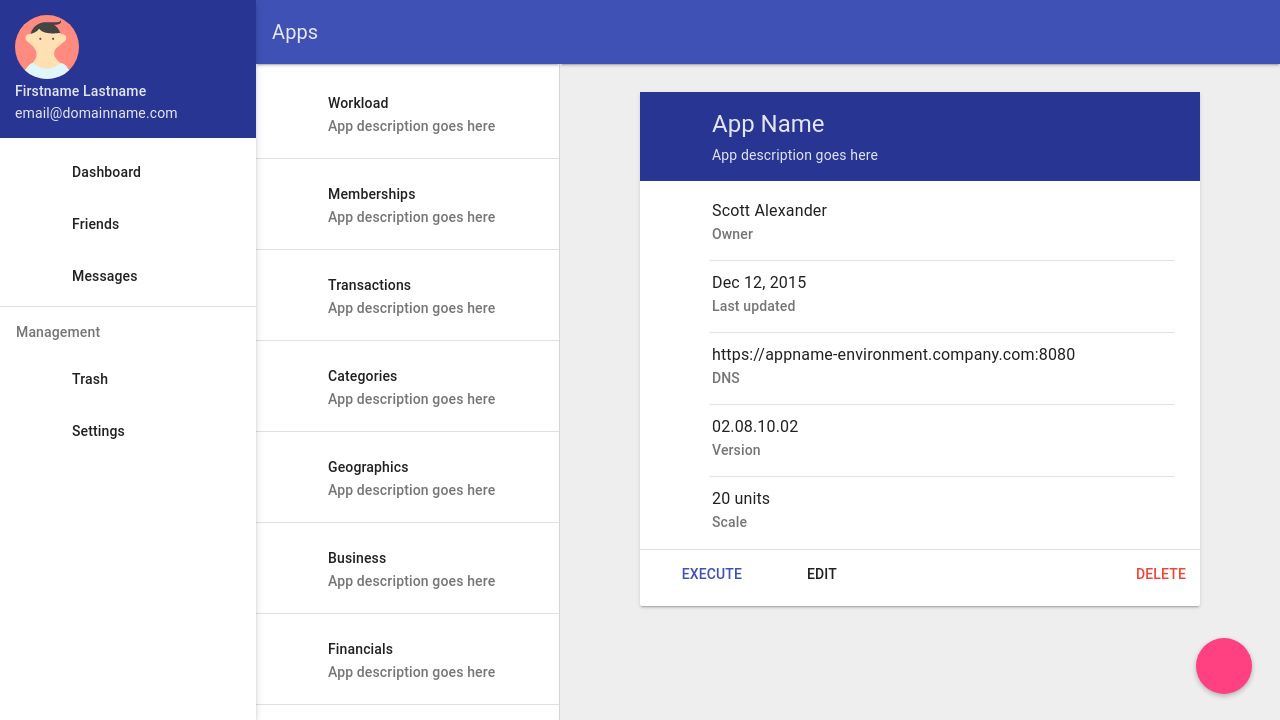
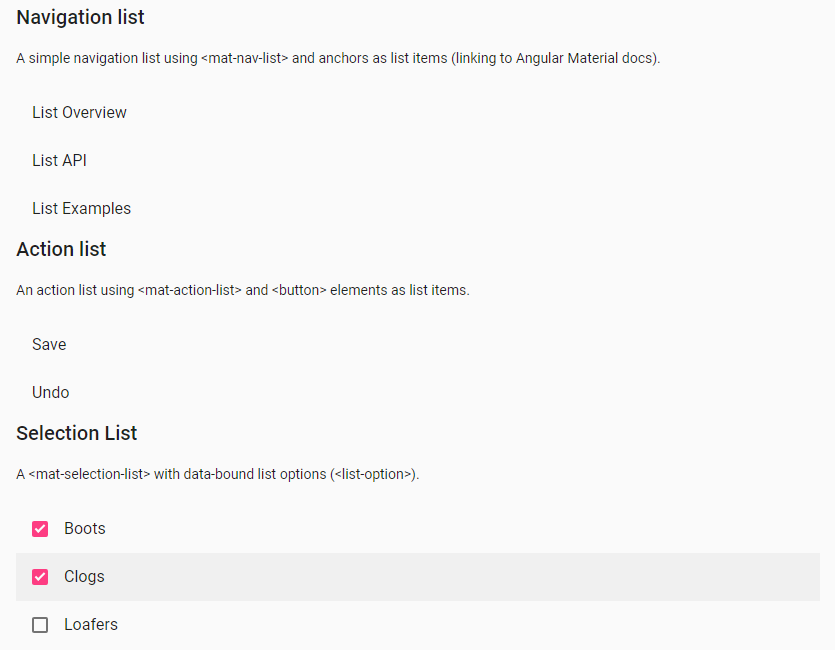
javascript - How to push mat-list-items to the bottom without using absolute position in Angular Material? - Stack Overflow

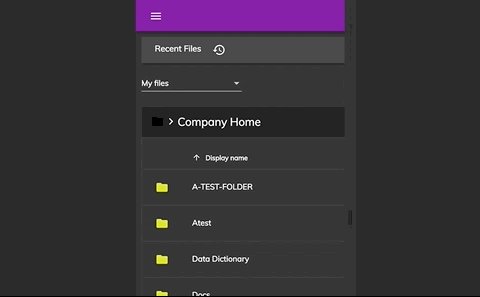
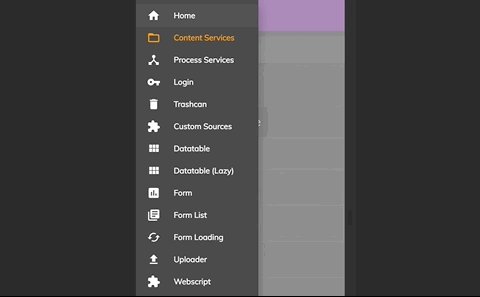
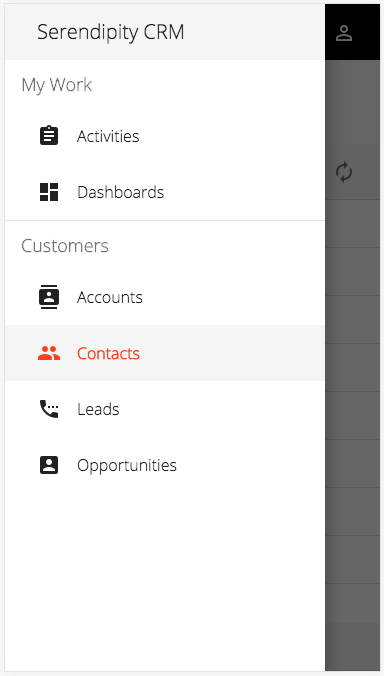
angular - How to switch off top-item selection for mat-nav-list inside mat-sidenav? - Stack Overflow

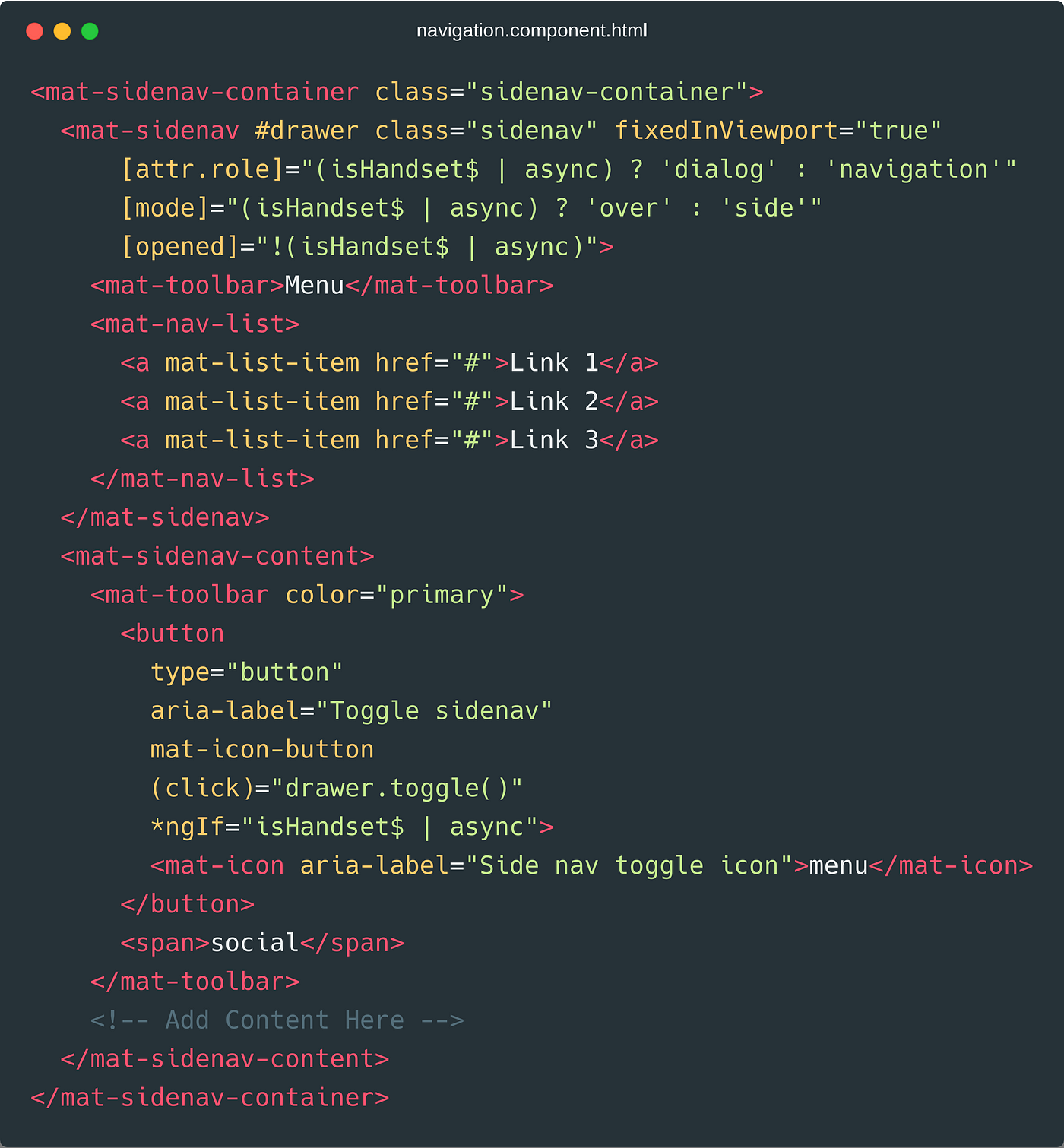
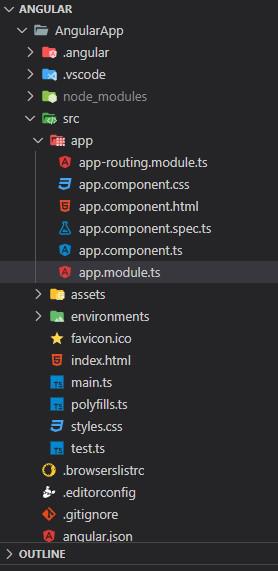
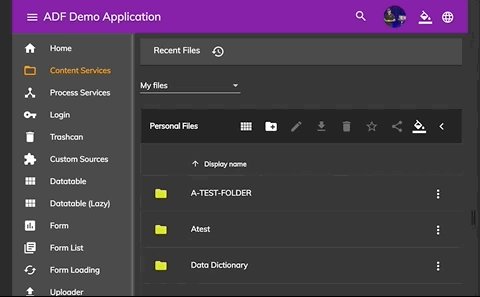
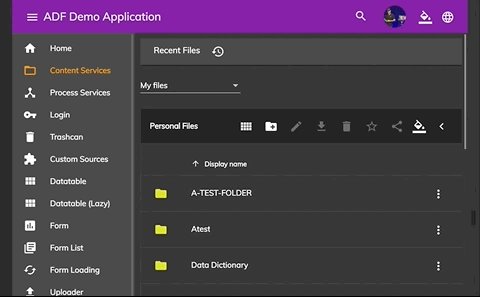
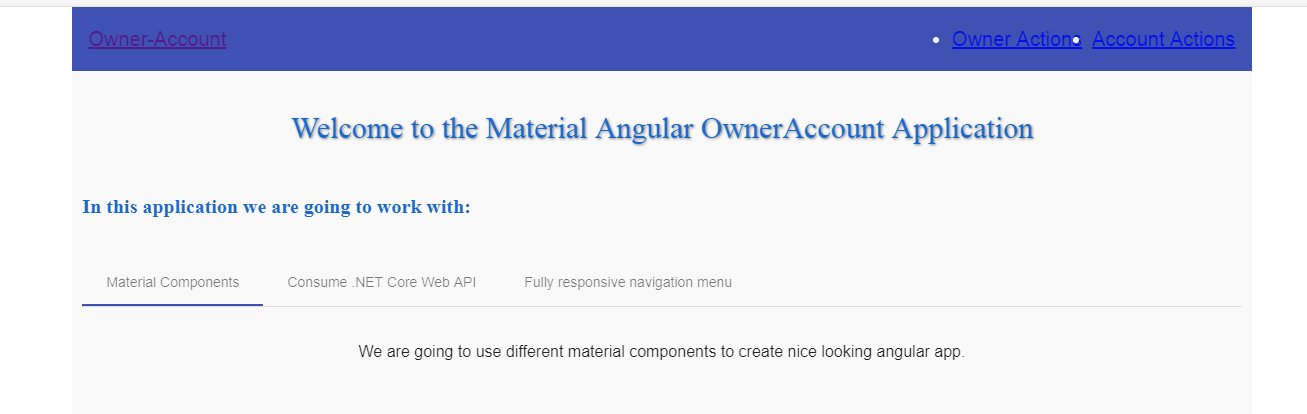
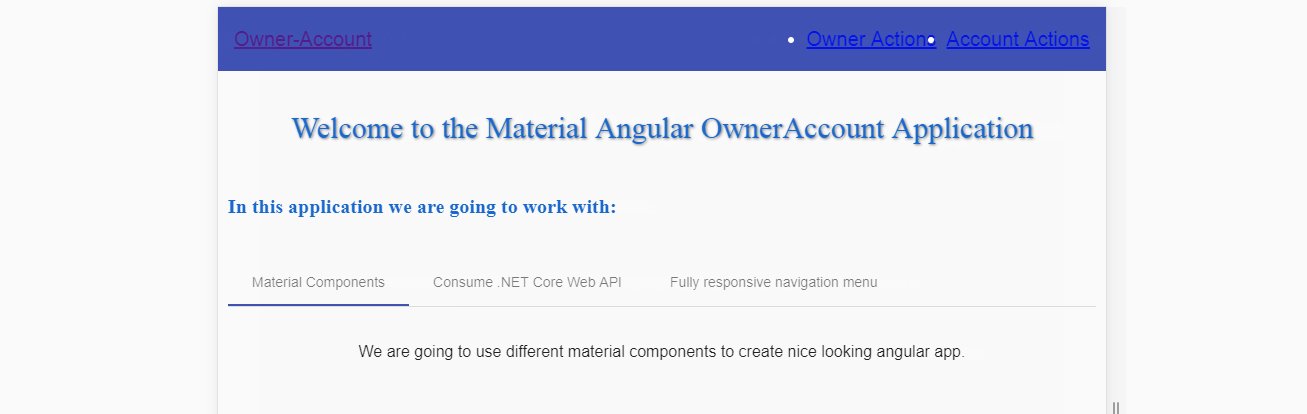
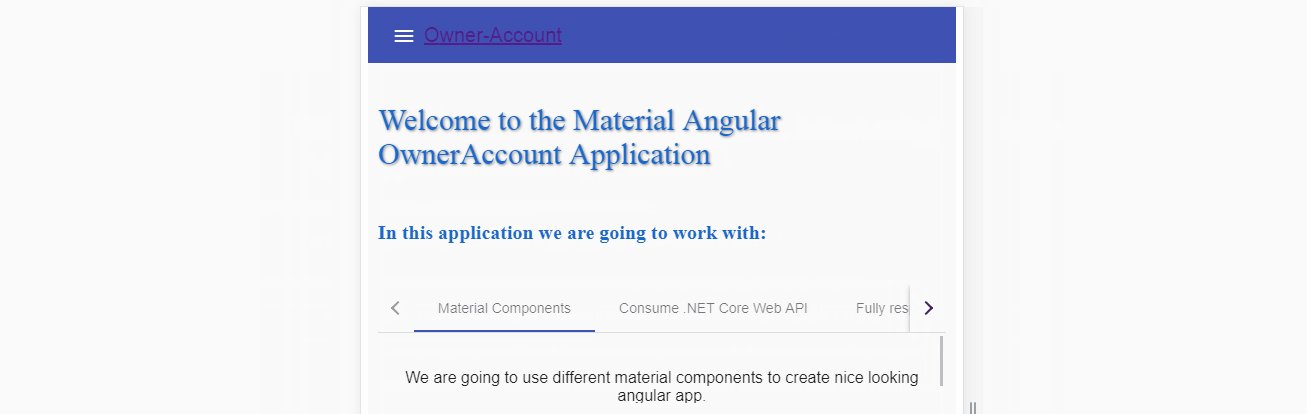
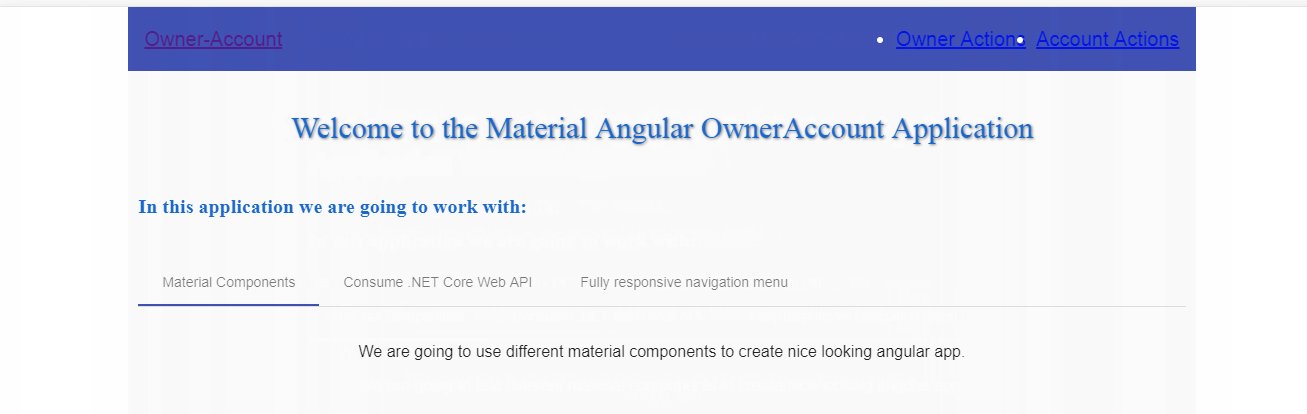
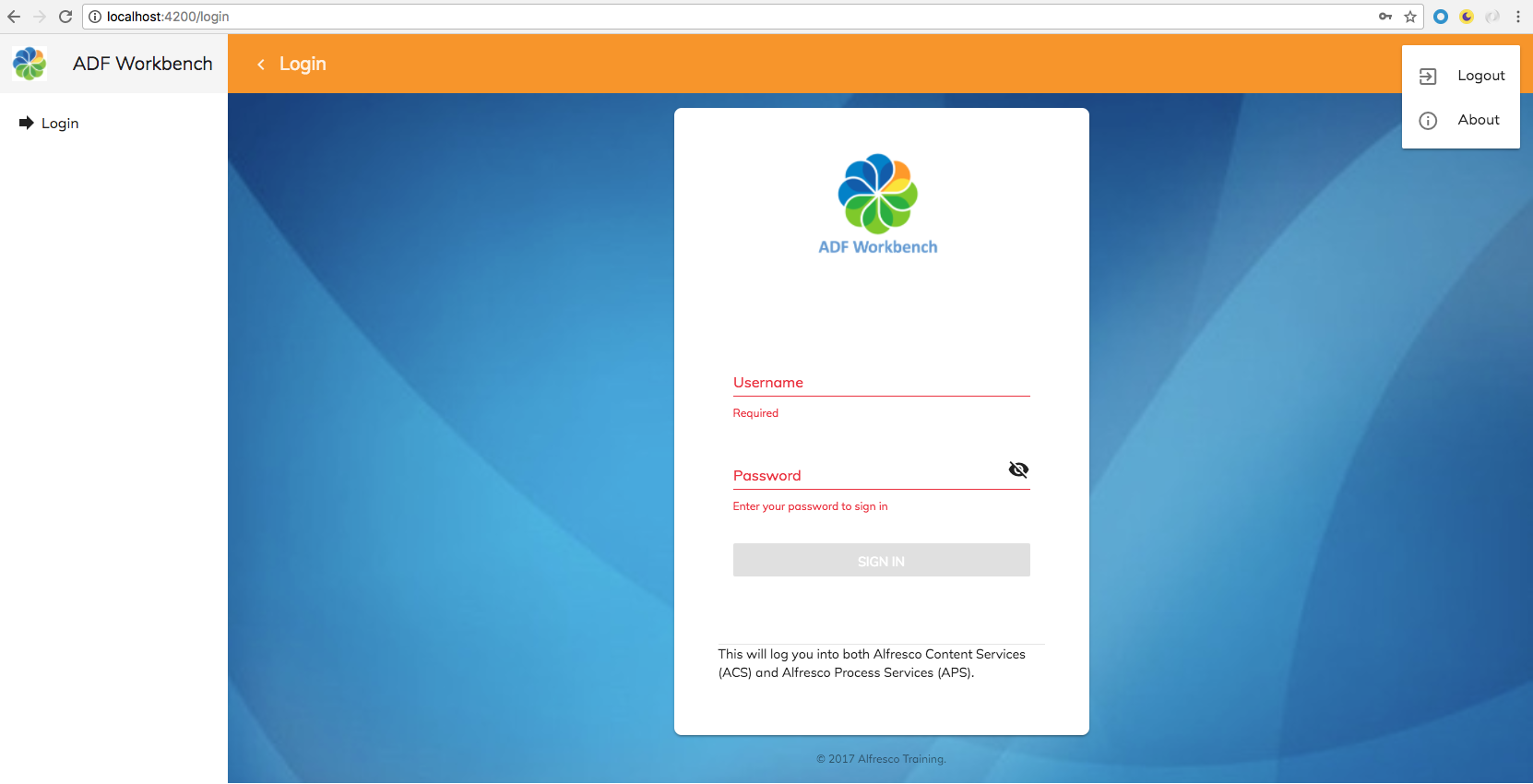
Build an interface with Login and SideNav using Angular Material 8 and 7 (and Lazy Loading) | by Francesco Di Stefano | Medium