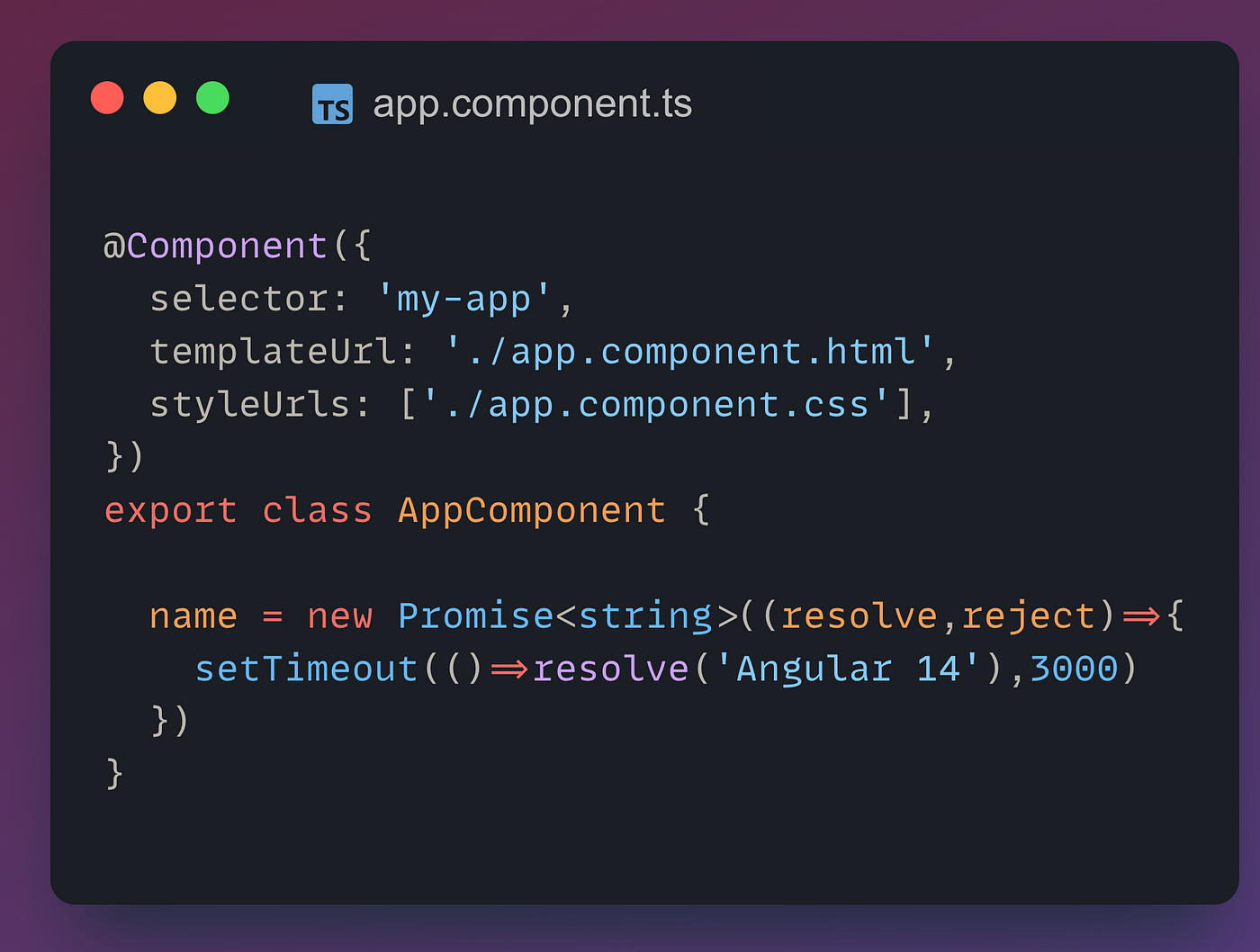
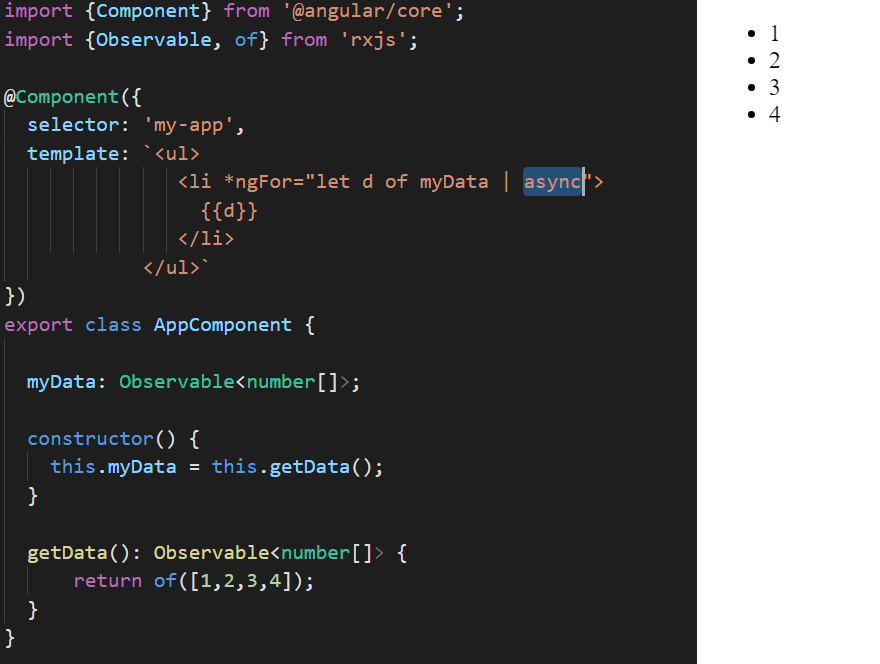
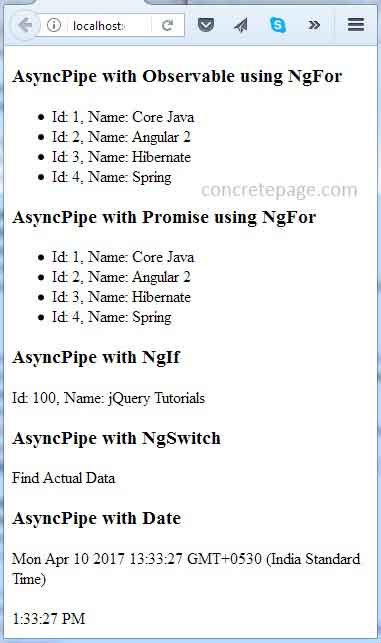
angular2-async-pipe/src/app/components/async-pipe-example.ts at master · btroncone/angular2-async-pipe · GitHub

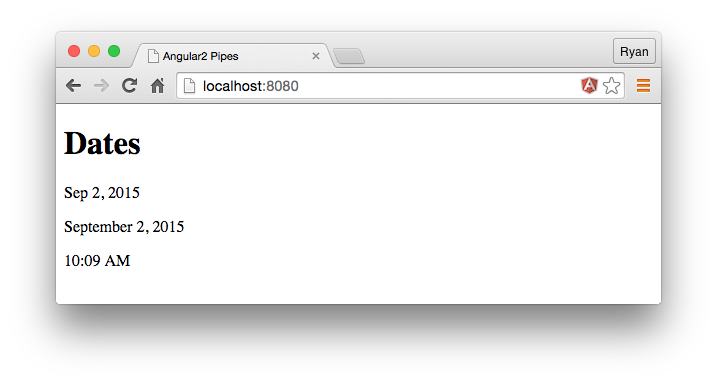
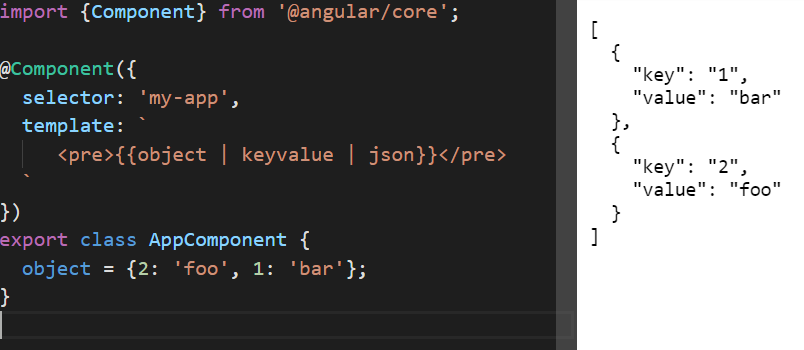
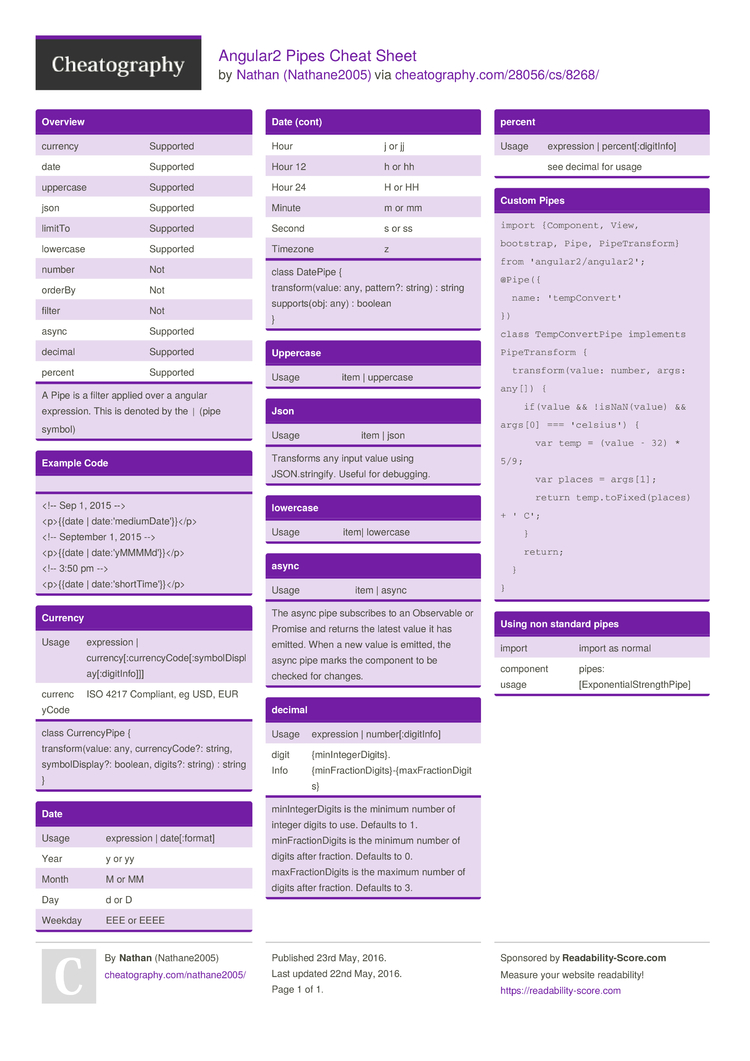
Angular2 Pipes Cheat Sheet by Nathane2005 - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion